how to draw 3d effect
An anaglyph result is the proper name for the archetype 3D style where you lot have to wear red and blue glasses to appreciate the content. Here, you'll learn how to reach the classic 3D effect using base images, shading and textures. Before you lot start, get yourself some free textures to brand your design just the mode you desire it.
The Bride', created in this tutorial, is an original slice that I created using a reference image equally the base and employing the anaglyph effect. I oftentimes utilise this upshot in my work to explore themes of duality, and also to pay homage to B-movies of the '50s and '60s.
For more tutorials, run across our Photoshop tutorials post.
01. Create the colour palette
In order to achieve the effect, I demand to use shades of blue and red. It can work with other colours too, just these are the nearly traditional. Colour has been a challenge for me, particularly in the digital medium, where literally whatever color you can think of is at your disposal.
This colour palette was taken from a vintage 3D poster that I establish at an antiques store. I took a photo of it and sampled the colours in Photoshop to create the palette. I've made some tweaks to information technology since, but I find information technology works smashing with the 3D spectacles which I always send out with my print orders.
- Become Adobe Creative Cloud here
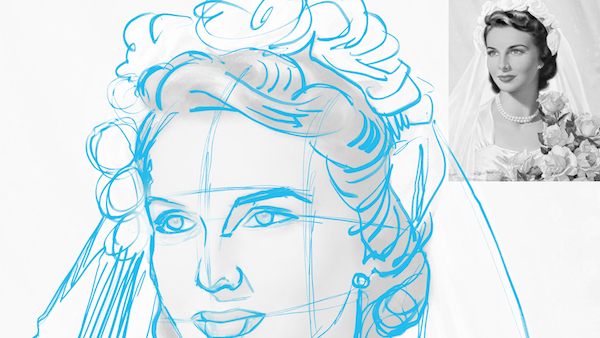
02. Get the right reference image

Vintage ad illustrations and photography give me endless inspiration. I beloved the idealised, dream-similar and hopeful world in which these images take place.
For me, finding the correct reference image is fundamental: I await for overall composition and facial expression. The reference prototype is important, but I ever practise a fair amount of editing in my sketches as I get. Most of the time I start seeing what volition exist happening in the under-layer as I first to cake in the drawing of the upper layer.
03. Depict the upper layer

I cake out the reference paradigm to get the basic composition. I notice that information technology is really important non to directly trace over the top of the image – direct traces can sometimes feel stilted and emotionless. Working this manner allows me to requite the drawing some motility. Once the image is blocked in, I move a small copy of the reference paradigm to the corner of my canvas where I can meet information technology easily.
04. Introduce linework

Next I digitally 'ink' the drawing. Typically, all of my linework is done in i go. Working in black and white helps ensure that I go the lines I desire. I could, at this step, depict in a layer mask or ink in cherry-red, simply that tends to slow me downward.
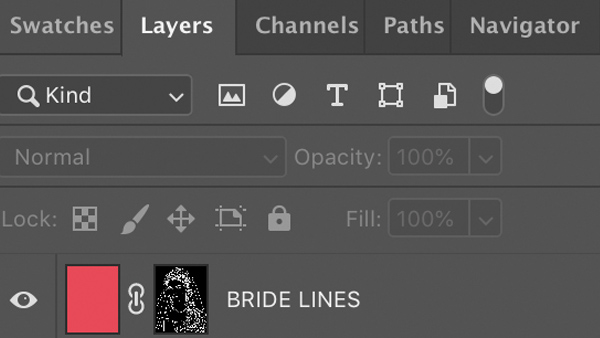
05. Add a layer mask

To colour the linework, I like to create a solid colour layer (cerise). And so I make a layer mask where I will paste my linework. At this point I'll set it to Multiply and plow the opacity to around 20 per cent, just enough to come across the red layer.
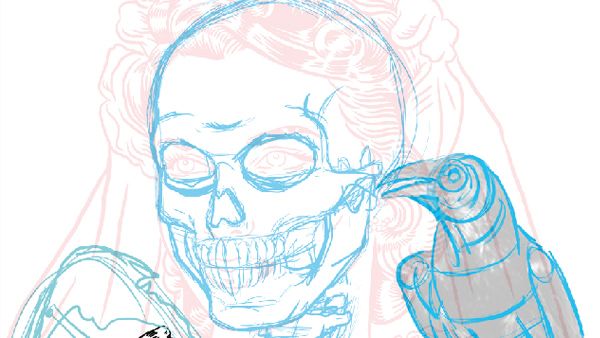
07. Sketch the under-layer
Creating the under-layer is my favourite part of my process – this is where the piece really gets interesting. I ordinarily try several unlike ideas and compositions. The skeleton is something I've drawn loads of times, so I feel pretty confident drawing it freehand. I will utilize the faint upper layer as a guide.
For the crows and snakes, I use reference images the aforementioned way I did for the upper layer drawing (run into step 03). I ink them earlier moving on to the skeleton. That mode I can move things around if the composition isn't working.
08. Ascertain the figure's ink
Once I'chiliad happy with the limerick, I ink the remaining sketch and paste it into a mask, just as I did before.
09. Add shade and texture

Now that I have my red and blue layers where I want them, it's time to add some shade and texture. I used to create my own custom brushes and textures for years, painstakingly scanning ink splatters and grainy textures.
Then I discovered True Grit Texture Supply and oasis't looked back. True Dust has some of the all-time impress-quality, loftier-resolution Photoshop brushes on the market place.
10. Shade one layer at a time

While shading, I like to focus on 1 layer at a time. This way I know that each layer is solid on its own. On the cerise layer I'm using one of Truthful Grit's half-tone shader brushes with 45-degree dots. I love how I can immediately achieve a vintage halftone texture. On the blue layer I employ a 90-caste line one-half-tone brush, also from True Grit (I promise they aren't paying me…). All of this takes place on the layer mask.
xi. Add together dust and texture
When the shading values are looking great, it's time to add some grit and texture. My goal is to create a worn-in and rugged advent that mimics weather harm.
I desire the slice to feel like it has been forgotten near or lost to fourth dimension. However, it's of import that I don't go overboard on this pace and that the distressing on both layers complement each other.
The opacity of the layers has been played with a lot at this point, and so I want to make sure things look random and not too planned-out.
This commodity was originally published in event 296 of Computer Arts, the world'southward best-selling blueprint mag. Buy issue 296 at present or subscribe to Estimator Arts.
Read more:
- 54 free Photoshop actions
- All the all-time free Photoshop brushes
- 3D art: 28 amazing examples to inspire yous
Source: https://www.creativebloq.com/how-to/anaglyph-effect
0 Response to "how to draw 3d effect"
Post a Comment